Всем привет! В новой версии браузерного расширения SiteAnalyzer SEO Tools мы добавили идентификацию и визуализацию отрисовки контента страницы сайта на стороне клиента (CSR рендеринг) либо сервера (SSR) с помощью данных и диаграмм. Расскажем обо всем подробнее.

Терминология
- CSR (Client-Side Rendering) – рендеринг на стороне клиента, при котором HTML-страница генерируется на стороне браузера с помощью JavaScript.
- SSR (Server-Side Rendering) – рендеринг на стороне сервера, при котором HTML-страница генерируется на сервере и отправляется в браузер уже в готовом виде.
Возможности расширения
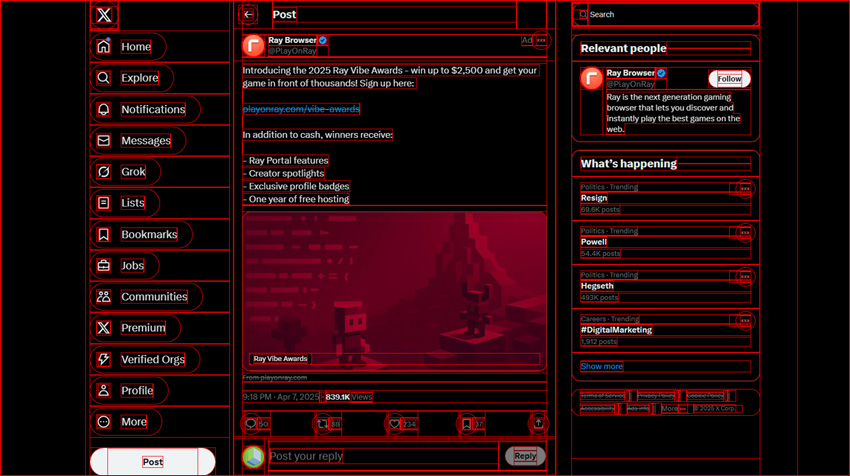
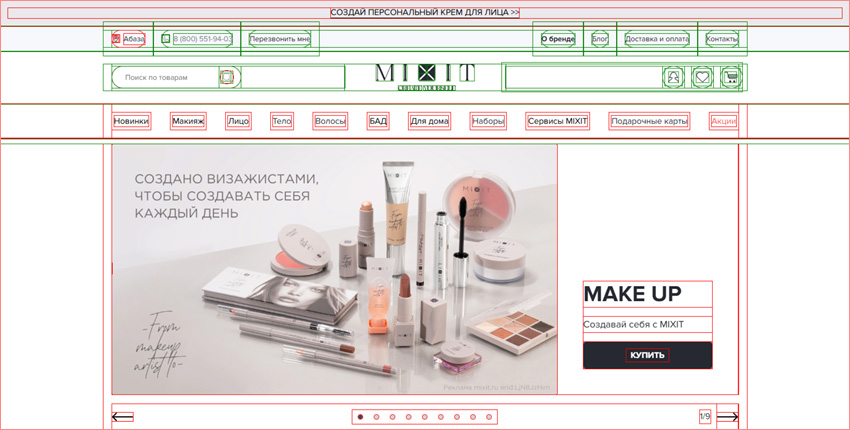
- Определение контента, потенциально выполняющегося на клиентской части сайта (CSR).
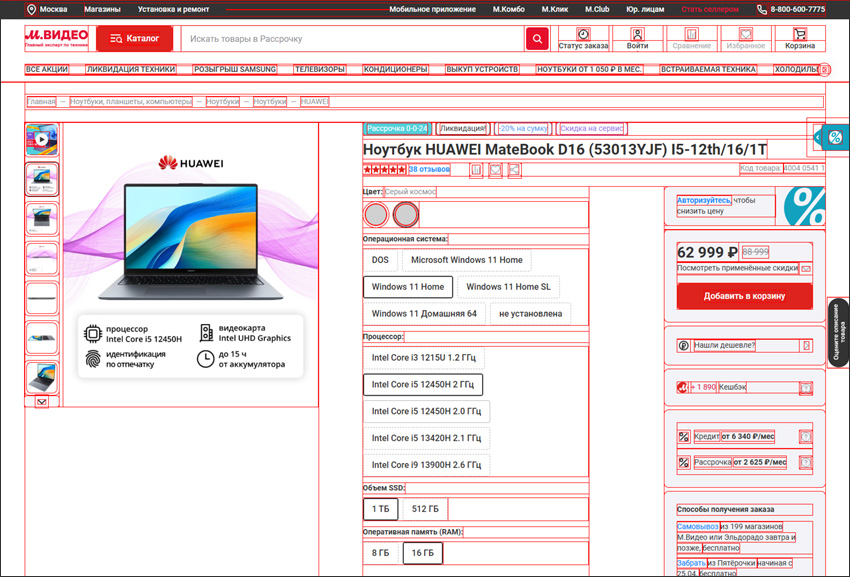
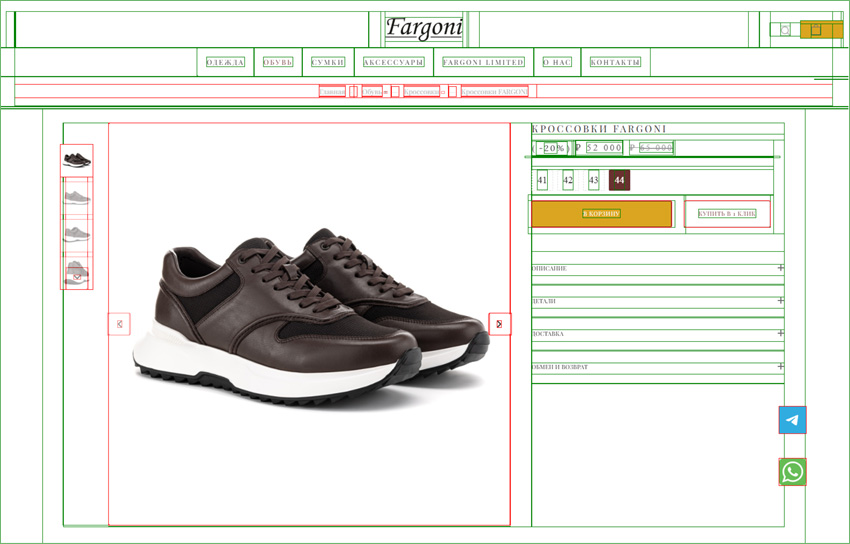
- Выделение потенциально проблемных блоков красным цветом (рендеринг на стороне клиента).
- Предоставление процента (%) контента страницы, который может выполняться на клиенте (CSR).
- Упрощение технического аудита сайта для SEO-специалиста и вебмастера.

Какие проблемы решает Site Render Visualization Tool
Функционал браузерного расширения SiteAnalyzer SEO Tools показывает, какие части страницы могут быть отображены на стороне клиента, что из элементов страницы может быть менее заметно для поисковых систем и потенциально повлиять на позиции сайта и его ранжирование в поисковой выдаче.


Для SEO-специалистов инструмент Site Render Visualization Tool дает возможность использовать эти «подсветки» как подсказки для анализа индексации страниц сайта, а также анализа индексации отдельных элементов данных страниц.
Как использовать
- Установите расширение SiteAnalyzer SEO Tools (Chrome / Firefox).
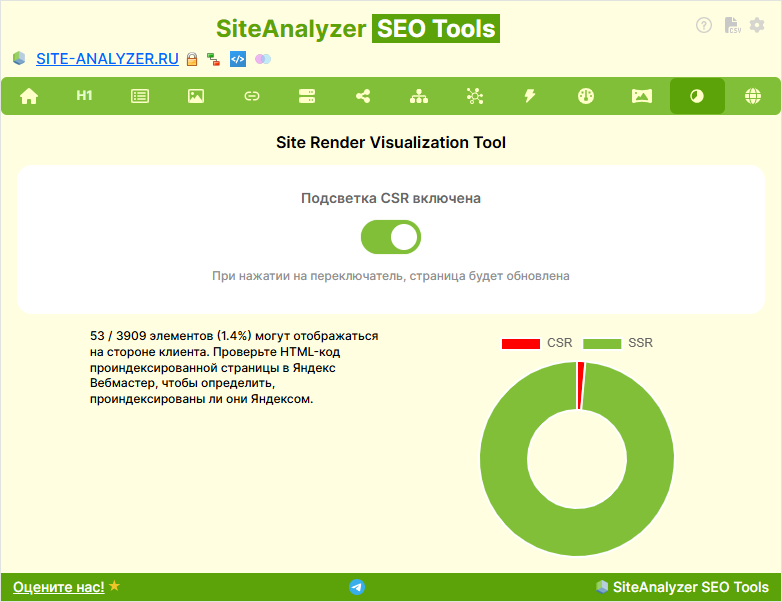
- Перейдите на вкладку Site Render Visualization Tool и активируйте модуль.
- Проанализируйте выделенные области и процент CSR, чтобы определить потенциально отображаемый на стороне клиента контент.
- Используйте полученные данные по рендерингу для анализа индексации страниц в Яндекс Вебмастер и Google Search Console.

Дополнительная информация
- Расширение работает только на активной вкладке.
- Круговая диаграмма показывает процентное отношение CSR и SSR на текущей странице.
Видео обзор от Александр Ожгибесов / автор канала Александр Ожгибесов
⚠️ Примечание
Хотя данный инструмент предоставляет полноценную визуальную информацию о статических и динамических блоках на странице, он не на 100% точен. Используйте его как дополнительного помощника при SEO-оптимизации сайта, и всегда проводите дополнительный анализ индексации страниц в Яндекс Вебмастер и Google Search Console для комплексного понимания как их на самом деле видят поисковые системы.
Другие статьи:




 4,149
4,149