В этой статье мы объясним, что такое архитектура веб-сайта, почему она важна и как создать такую, которая будет полезна пользователям и даст рост вашему сайту. Материал основан на статье, которая вышла в блоге Onely. Aleksandra Zarzycka рассказывает о личном опыте и делится ценными советами.
Сегодня вы узнаете, как создать идеальную структуру для своего сайта.

Если вы находитесь в процессе создания нового сайта, оптимизации или редизайна существующего, эта статья поможет вам следить за важными пунктами, которые должны присутствовать на вашем интернет-ресурсе.
Содержание
1 Что такое архитектура сайта?
2 Почему нужно заботиться о хорошей архитектуре сайта?
3 Хорошая и плохая архитектура сайта
4 Как создать идеальную структуру сайта
4.1 Проведите собственное исследование
4.2 Посмотрите на своих конкурентов и учитесь у них
4.3 Вернитесь к собственному видению и миссии
4.4 Определите самые важные страницы
5 Сделайте структуру вашего сайта SEO-дружественной
5.1 Проведите тщательное исследование ключевых слов
5.2 Создавайте тематические блоки для поддержки VIP-страниц
5.3 Разделите кластеры и запросы на страницы на основе поиска / намерений пользователя
5.4 Просмотрите ключевые слова, нацеленные на ваши страницы, приносящие наибольшую пользу
5.5 Добавьте призыв к действию, соответствующий цели каждой страницы
5.6 Используйте собственные выводы и правильные ключевые слова
5.7 Оптимизируйте структуру страницы
5.8 Используйте плоскую структуру веб-сайта для лучшего SEO
5.9 Включите все страницы в свою архитектуру
6 Расположите заголовки в популярных элементах сайта
6.1 Основная панель навигации
6.2 Боковая панель навигации
6.3 Фасетная навигация
6.4 Нижний колонтитул
6.5 Навигация по хлебным крошкам
6.6 Связанный контент
7 Следуйте лучшим практикам взаимодействия с пользователем
7.1 Используйте проверенные шаблоны навигации
7.2 Используйте кнопки для взаимодействия с пользователем
7.3 Держите все в 4 кликах от домашней страницы
7.4 Будьте последовательны в своем макете
8 Обзор технических аспектов
8.1 Использование HTML
8.2 Сделайте важный контент видимым в исходном коде
8.3 Структура URL
8.4 Избегайте дублирования
8.5 Думайте мобильно
9 Избегайте плохих практик в архитектуре веб-сайтов
9.1 Не думайте, что пользователи начинают с главной страницы
9.2 Не думайте, что все одинаково важно
9.3 Не используйте карусели
9.4 Не переусердствуйте с содержанием верхней части страницы
9.5 Не переусердствуйте с футером сайта
9.6 Не забывайте обновлять свой сайт
10 Начните работу с инструментами и шаблонами
10.1 Таблицы для сортировки и агрегирования ключевых слов
10.2 Инструменты Mind-mapping для определения связей между страницами
11 Выводы
1 Что такое архитектура сайта?
Архитектура веб-сайта – это способ размещения информации на сайте. Она включает в себя организацию контента, чтобы пользователи могли быстро найти то, что они ищут.
При этом архитектура сайта фокусируется на том, как разные страницы связаны друг с другом и как отображается контент для оптимального взаимодействия с пользователем.
Следует помнить о двух важных вещах:
- Хорошая структура сайта служит как людям, так и машинам (звучит технически сложно, но ниже мы изложим это в более развернутой и понятной форме).
- Хорошая структура сайта делает просмотр страниц интуитивно понятным. Она, можно сказать, "думает" за ваших пользователей.
2 Почему нужно заботиться о хорошей архитектуре сайта?
Хорошая архитектура сайта помогает пользователям более комфортно анализировать растущее количество информации в интернете.
Однако это важно не только для пользователей. Это также помогает поисковым системам лучше отображать содержание вашего сайта на поиске.
Следование правилам логической и последовательной архитектуры на сайте может помочь вам:
- Достигать целей, которые вы ставите перед конкретными страницами на сайте.
- Предоставить посетителям сайта отличный пользовательский опыт.
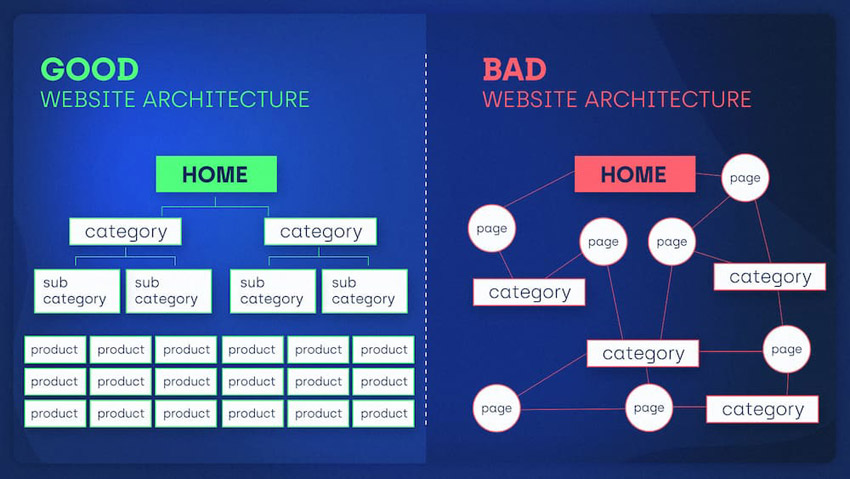
3 Хорошая и плохая архитектура сайта
Плохая архитектура сайта интуитивно не понятна. Это затрудняет использование вашего веб-сайта людьми и делает невозможным его понимание поисковыми системами. И люди, и боты теряются, когда информация плохо организована.
С другой стороны, хорошая структура сайта делает поиск информации простым, интуитивно понятным и не требует от пользователей слишком много раздумий.
Важно отметить, что такой контент также доступен для индексации поисковыми системами, которые впоследствии могут представить его пользователям.

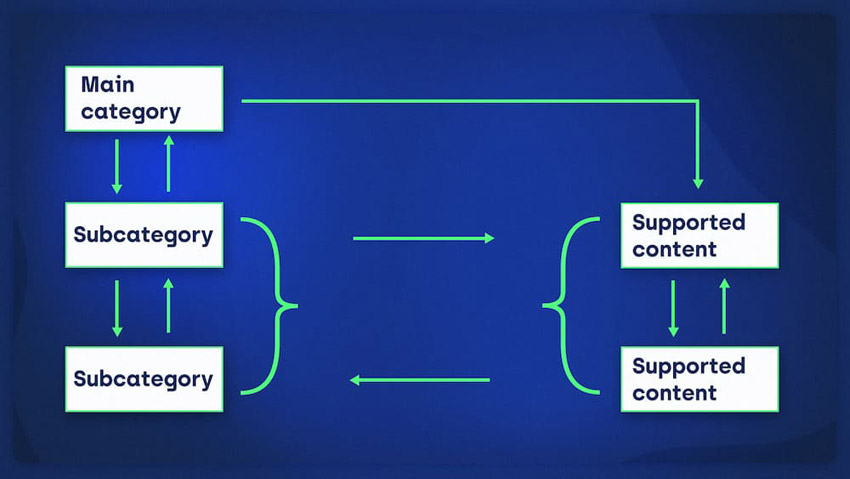
На рисунке выше мы видим две диаграммы, одна из которых представляет хорошую архитектуру сайта, которая упорядочивает страницы по разрозненным структурам, и вторую диаграмму, которая представляет плохую архитектуру сайта, состоящую из неорганизованных, разрозненных страниц.
Как указано в "Практическом руководстве по информационной архитектуре" Донны Спенсер, есть несколько приемов для создания хорошей структуры:
- Всегда существует более одного способа организации контента.
- У людей разные потребности.
- У людей разные представления о том, что сочетается, а что нет.
- Некоторые люди могут много знать о теме, в то время как другие могут ничего не знать, и вы должны учитывать обе точки зрения.
- Технологии, которые люди используют для доступа к сайтам, постоянно меняются.
- Поисковые системы, которые систематизируют большую часть информации, также постоянно развиваются.
Все это может показаться вам сложным и пугающим, поэтому давайте вместе пройдем весь процесс создания качественной структуры сайта, чтобы вам было проще.
4 Как создать идеальную структуру сайта
4.1 Проведите собственное исследование
Приступая к созданию структуры сайта, вы должны подумать о текущей ситуации на вашем сайте.
Вы создаете сайт с нуля, оптимизируете или переделываете существующий?
Если вы оптимизируете или переделываете что-то, что уже существует, у вас должны быть четкие цели, объясняющие, почему вы хотите что-то изменить и чего вы ожидаете достичь.
В каждом случае будут разные источники информации, но рабочий процесс примерно одинаков.
4.2 Посмотрите на своих конкурентов и учитесь у них
Ваши конкуренты – это сайты в вашей нише, которые нацелены на тех же пользователей, что и вы.
Если у вас нет невероятно уникального продукта, то всегда есть шанс, что вы сможете найти множество веб-ресурсов для вдохновения и внедрения найденных фишек на свой сайт.
Посетите сайты конкурентов, найдите товары и услуги, похожие на ваши, и посмотрите, что вы сможете найти нового для себя.
Важная часть: делайте заметки о том, что вам нравится, и что не нравится как пользователю, просматривающему сайты конкурентов.
Подумайте, что вы хотели бы видеть на своем собственном сайте. Обратите внимание на детали: что, почему, где, как и когда:
- Какую информацию предоставляют ваши конкуренты? И каким образом они это делают?
- Как вы думаете, почему они решили включить именно эту информацию? Чем это полезно для пользователей?
- Где (на сайте) они предоставляют конкретную информацию? Вы можете придумать лучшее место для размещения данной информации?
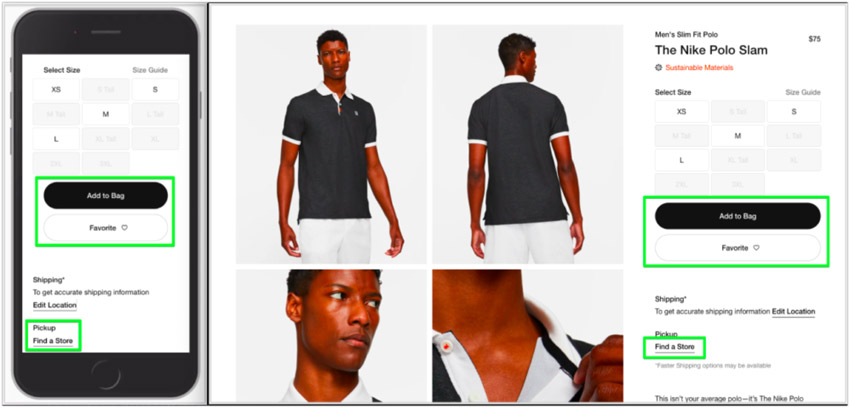
- Как они предоставляют информацию: изображения, текст, видео? Все сразу? Как это было приоритизировано? Как это может помочь пользователям?
- В каком случае пользователи сталкиваются с определенным элементом в ходе своего путешествия по сайту?
4.3 Вернитесь к собственному видению и миссии
Теперь, когда вы знаете, чем занимаются ваши конкуренты, вернитесь к видению и миссии вашего сайта – напомните себе, что делает вас именно вами.
Это поможет вам определить то, что важно для вашего бизнеса, и расставить приоритеты для архитектуры вашего веб-сайта.
Запишите свое уникальное торговое предложение и то, как, по вашему мнению, оно должно быть представлено на сайте.
Помните, что у вас может быть столько страниц, сколько вам нужно, если вы организовываете их разумно и таким образом, чтобы пользователи могли перемещаться по контенту естественным образом.
4.4 Определите самые важные страницы
Наиболее важными страницами обычно являются те, которые потенциально могут принести наибольшую пользу.
Ценность можно понимать по-разному. Обычно очень важные страницы (VIP) представляют собой комбинацию страниц, которые приносят наибольший доход или наибольший трафик, или и то, и другое.
При проектировании структуры сайта полезно каким-то образом выделять свои VIP-страницы, чтобы убедиться, что вы уделите им приоритет на более поздних этапах продвижения.
5 Сделайте структуру вашего сайта SEO-дружественной
5.1 Проведите тщательное исследование ключевых слов
Исследование ключевых слов – это анализ запросов, введенных или озвученных поисковыми системами, который помогает понять, как пользователи ищут информацию в вашей нише.
Внешние инструменты, такие как Semrush, Ahrefs, KWFinder и им подобные помогают дифференцировать ключевые слова на основе таких показателей, как популярность, которые оказываются полезными при оценке ценности запросов и страниц.
Анализ исследования ключевых слов помогает понять, как пользователи переходят по темам, исследуя типы информации, которую они ищут. Эти знания, в свою очередь, неоценимы при разработке интуитивно понятной структуры сайта.
Когда у вас будет готово исследование ключевых слов и вы поймете, чем интересуются ваши пользователи в отношении вашей ниши, систематизируйте свои выводы.
5.2 Создавайте тематические блоки для поддержки VIP-страниц
В контексте веб-сайта тематические разрозненные блоки – это тематически связанные группы страниц.
Допустим, вы хотите узнать информацию о проектировании структуры сайта. Скорее всего, вы захотите узнать, что это такое, из чего состоит, как выглядит, как ее спроектировать и т.д. Все эти запросы попадают в тематические кластеры, а все в целом это называется «структура веб-сайта».

Люди ищут информацию, исследуя общие темы. Хорошая структура сайта разделяет эти кластеры на более мелкие части – отдельные страницы, но держит их все «под рукой». В контексте веб-сайтов это означает всего несколько кликов мышью, поэтому пользователи могут получить доступ к любому дополнительному контенту в любой момент.
Организация контента в тематических кластерах позволяет легко найти всю связанную информацию на сайте.
5.3 Разделите кластеры и запросы на страницы на основе поиска / намерения пользователя
После того, как вы определились с общими кластерами, следующим шагом будет разделение информации на страницы, в зависимости от цели поиска.
Намерения поиска – это основная цель, которую имеет в виду пользователь при поиске с помощью поисковой системы.
Это означает, что когда пользователь что-то запрашивает у Google, у него есть определенные ожидания, которые он хочет оправдать.
Ваши страницы должны идеально отвечать этим ожиданиям, скрытым за запросами.
Как на практике оценить намерения пользователя?
- Возьмите все запросы, которые вы собрали в своем тематическом кластере, и подумайте, что за ними стоит. Что бы вы хотели увидеть, введя их в поисковик? Чем это вам поможет?
- Если сомневаетесь, введите запросы в поисковую систему. Если вы видите похожие результаты для двух запросов, это говорит о том, что их намерения аналогичны. Вы можете настроить таргетинг на одну страницу, чтобы избежать каннибализации контента.
- Запросы, на которые можно ответить аналогичным содержанием, могут располагаться на одной странице. Совершенно нормально настроить таргетинг на несколько запросов на одной странице. Просто помните о четкой структуре сайта.
Следуя этим шагам, вы будете распределять запросы по страницам сайта. Несмотря на то, что это может показаться трудоемким, вы заметите закономерности намного быстрее, чем вы думаете, и вы сможете создавать фрагменты структуры сайта, не проверяя каждое ключевое слово в своей базе по отдельности.
5.4 Просмотрите ключевые слова, нацеленные на ваши страницы, создающие наибольшую ценность
Это напоминание о том, что для наиболее ценных страниц, которые вы перечислили ранее, четко определены цели и назначены соответствующие популярные запросы. На эти страницы также должны быть ссылки со всех других страниц в тематическом кластере.
5.5 Добавьте призыв к действию, соответствующий цели каждой страницы
Теперь, когда вы распределили запросы по намерениям и страницам, установите цель для каждой страницы.

Примеры:
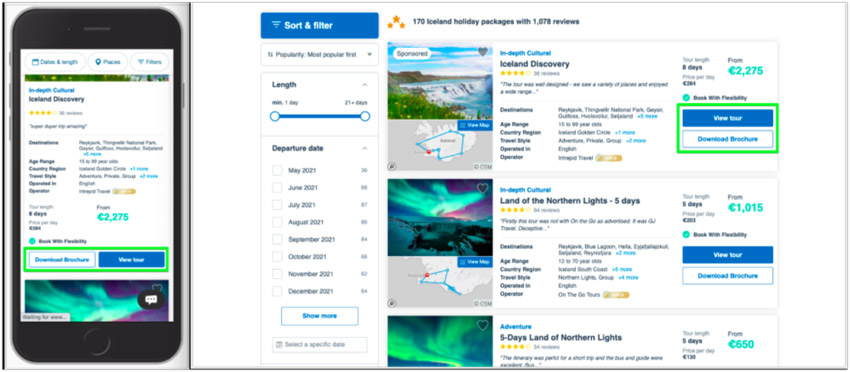
- Страница со списком товаров на сайте электронной коммерции: для демонстрации продуктов и поощрения пользователей к их изучению.
- Статья в блоге на новостном сайте: чтобы описать тему и побудить пользователей изучить дополнительный контент и подписаться.
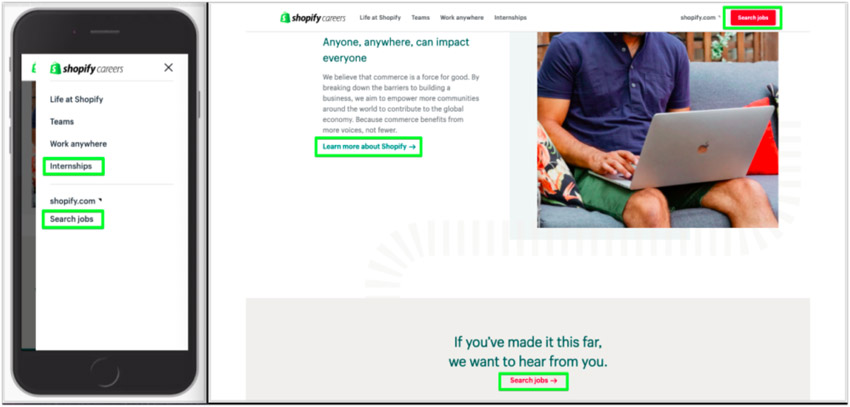
- Страница вакансий: для взаимодействия с потенциальными новыми кандидатами и поощрения их к контакту с рекрутером.
Все это может показаться очевидным, однако определение целей страниц и добавление к ним призыва к действию может помочь прояснить общее видение оформления страниц и привести к корректировке контента, ссылок и т.п. вещей.

5.6 Используйте собственные выводы и правильные ключевые слова
Теперь, когда вы знаете, как ваши пользователи ищут информацию, используйте ранее собранные ключевые слова в контенте и ключевых элементах данной страницы.
Вы должны использовать основные ключевые слова, связанные с вашей страницей во всех важных элементах, таких как ссылки и элементы навигации, указывающие на эту страницу.
Чем более обыденным языком будут написаны эти ярлыки, тем легче будет найти информацию.
Например, если вы решили вести блог, обязательно называйте его блогом, если у вас нет веских причин не делать этого.
Не будьте слишком изобретательны, так как вы можете случайно запутать своих читателей.
5.7 Оптимизируйте структуру своей страницы
К настоящему времени ваши намерения и запросы должны быть четко привязаны к страницам. Затем пора решить, что разместить на каждой странице, и интуитивно структурировать результаты.
Здесь пригодится структура страницы с четко определенными заголовками и подзаголовками.
В идеале пользователь должен иметь возможность определять, релевантен ли ему контент, просто читая заголовки.
Будьте последовательны. Сохраняйте аналогичную структуру для страниц с аналогичными целями и контентом.
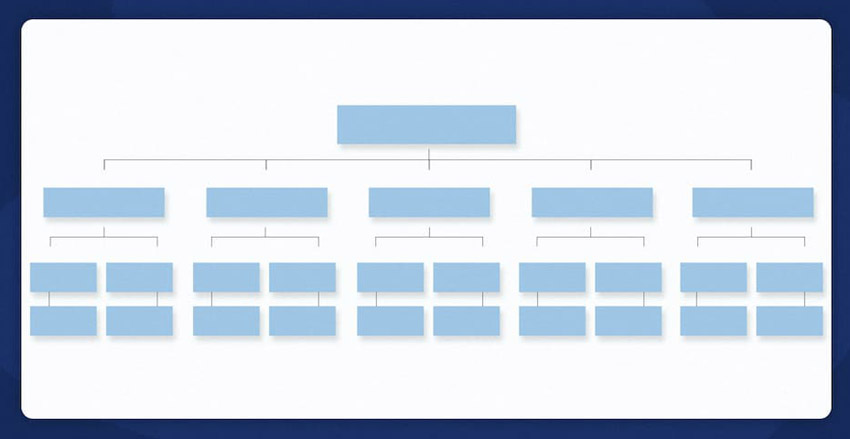
5.8 Используйте плоскую структуру сайта для лучшего SEO
Плоская структура сайта – это такая структура, в которой самые важные страницы находятся всего в нескольких кликах мыши от главной. Боты поисковых систем вряд ли будут сканировать страницы, скрытые глубоко в навигации.
Это также помогает более эффективно распределять внутренний PageRank.

5.9 Включите все страницы в свою архитектуру
Помимо плоской структуры, оптимизированная для SEO структура сайта должна включать все страницы. Это означает, что на сайте не должно быть "потерянных" страниц. Потерянные страницы – это те страницы, на которые нет входящих ссылок. Если все страницы четко определены и имеют цель, все они должны быть так или иначе связаны друг с другом.
Подобная структура ссылок должна быть простой и предсказуемой, чтобы облегчить пользователю навигацию. При взаимодействии с сайтом взаимосвязь между связанными страницами должна быть четкой и интуитивно понятной.
Непродуманная структура может вызвать проблемы со сканированием, а пользователи потеряют терпение и покинут ваш сайт.
6 Расположите заголовки в популярных элементах сайта
Основная панель навигации доступна по всему сайту, поэтому как пользователи, так и поисковые системы будут рассматривать включенные в нее страницы как важные.
Будьте проще – не переусердствуйте.
Слишком много ссылок снизит важность страниц и сделает панель навигации менее интуитивно понятной.
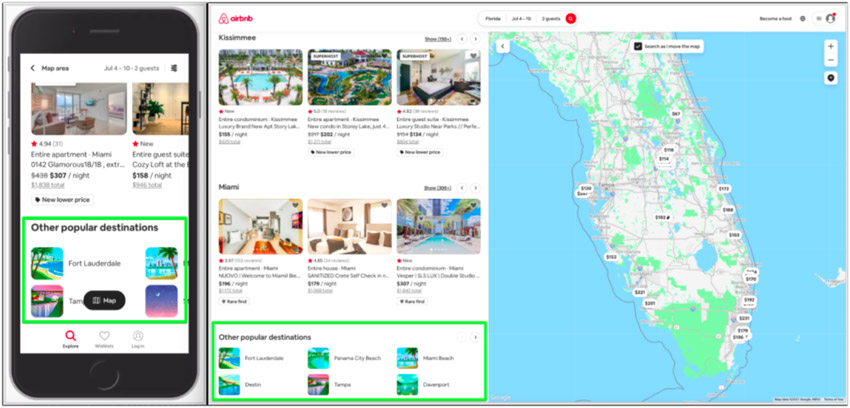
Боковая панель навигации обычно обеспечивает дополнительную сегментацию контента.
Если она спроектирована разумно, то она сможет принести пользу как поисковым ботам, так и пользователям.
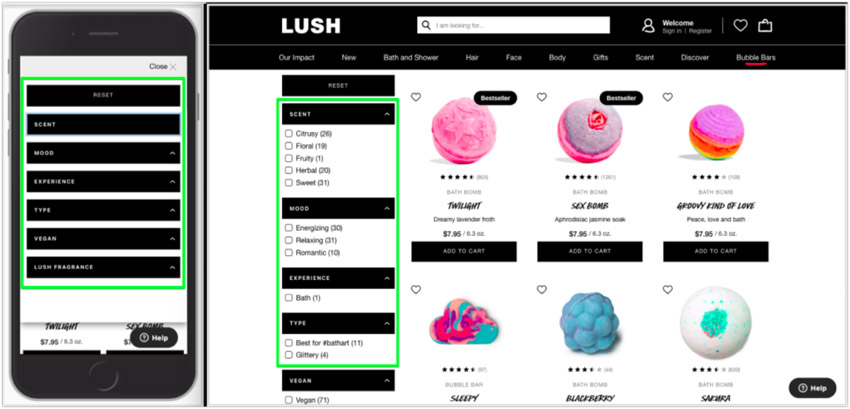
Фасетная навигация – это то место, где находятся все ваши фильтры. Когда у вас есть тысячи подстраниц (например, товаров), пользователи должны иметь возможность сузить выбор до более удобоваримых фрагментов поиска.
Чтобы упростить жизнь Google, вы должны запретить ему индексировать отфильтрованные результаты поиска (обычно это URL с параметрами). Это не даст тратить Google и другим поисковым системам свой краулинговый бюджет на неважные URL-адреса (например, созданные в результате действий пользователя).

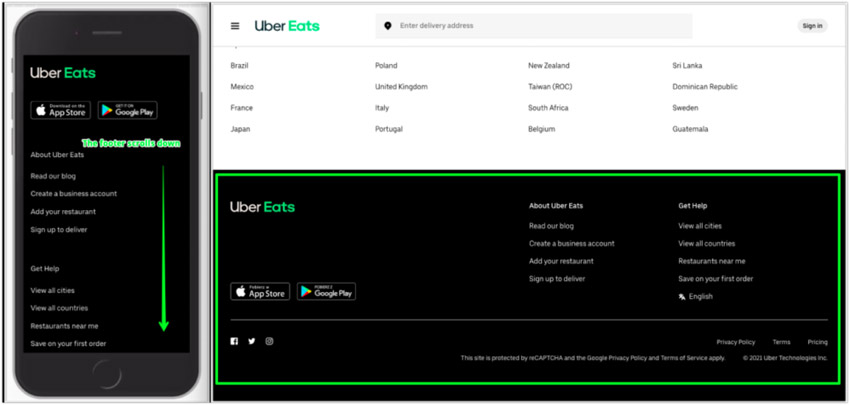
Футер сайта, как и основная панель навигации, является элементом структуры сайта, который появляется на каждой странице, поэтому он потенциально указывает на то, что все ссылки, включенные в него, более важны, нежели другие.
Как бы соблазнительно это ни выглядело, не переусердствуйте и включайте в футер только ссылки на те страницы, которые имеют в нем логический смысл.
Футер – это отличное место для контактной информации, страницы «О нас», подписки на рассылку новостей, социальных профилей и т.д.

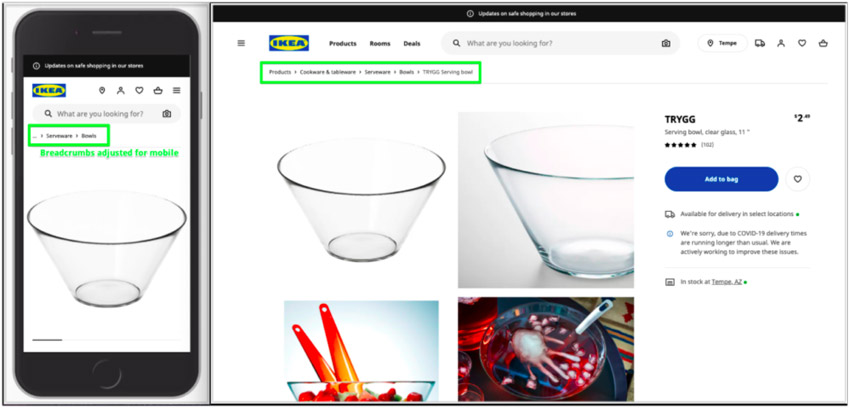
6.5 Навигация по хлебным крошкам
"Хлебные крошки" (или цепочка навигации) указывают положение текущей страницы в иерархии сайта.
Они помогают пользователям понять и более эффективно изучить сайт. Пользователь может перемещаться вверх по иерархии сайта, по одному уровню за раз, начиная с последней навигационной цепочки в общей цепочке навигации.
"Хлебные крошки" чрезвычайно важны, и вы всегда должны их использовать. Они также могут улучшить отображение ваших страниц в результатах поиска Google.

Есть определенные ожидаемые способы простановки гиперссылок на связанный контент. Например, на сайтах электронной коммерции ссылки на:
- недавно просмотренные товары
- вам также могут понравиться продукты или
- соответствующие разделы из блога
Это все элементы, к которым пользователи привыкли и ожидают увидеть на сайте.
Поскольку все больше и больше сайтов электронной коммерции представляют статьи в блогах, покупатели стремятся искать контент, который помогает им выбрать правильный продукт.
При этом боты поисковых систем ценят ссылки на связанный контент, поскольку они дают больше контекста для страниц, которые они сканируют.

7 Следуйте лучшим практикам взаимодействия с пользователем
Люди – существа подверженные привычкам и преуспевающие в знакомой для них среде. Когда мы знаем, чего ожидать, мы работаем более эффективно.
Это стоит учитывать при проектировании структуры сайта.
Поэтому, при проектировании сайта оригинальность не всегда приветствуется. Так что, если у вас нет веской причины на изменения, просто следите за тем, что делают лидеры вашей отрасли.
Люди могут расстроиться, если вы не будете придерживаться хорошо зарекомендовавшим себя приемам при разработке сайта, особенно если они уже неоднократно доказали свою эффективность.
7.1 Используйте проверенные шаблоны навигации
Если люди ожидают найти самые популярные категории на главной панели навигации, имеет смысл оставить ее там. Точно так же с фасетной навигацией.
7.2 Используйте кнопки для взаимодействия с пользователем
То же самое касается кнопок, ссылок и ожиданий, что логотип будет вести на домашнюю страницу.

7.3 Держите все в 4 кликах от главной страницы
Мы уже упоминали, что плоская структура отлично подходит для SEO.
И здесь на самом деле есть правило, которого вы можете придерживаться: каждая страница должна находиться в пределах 4 кликов от главной.
Если пользователям нужно сильно углубиться в ваш сайт для получения дополнительных сведений, им может стать скучно, и они уйдут с сайта.
С другой стороны, боты поисковых систем могут обесценить страницу или даже пропустить ее, если она слишком глубоко лежит в вашей архитектуре.
7.4 Будьте последовательны в своем макете
Убедитесь, что основные элементы структуры вашего сайта остаются неизменными на всех страницах. Это означает, что в главном меню везде отображаются одни и те же ссылки навигации.
Если кнопки имеют определенный цвет, а ссылки синие и подчеркнутые, сохраняйте их такими же, чтобы не сбивать с толку пользователей.
Все страницы категорий должны быть разработаны одинаково, и все сообщения в блогах должны иметь аналогичную структуру. Все это делает просмотр сайта более предсказуемым.
8 Ознакомьтесь с техническими аспектами
Прежде всего, нужно понять, почему важны технические аспекты.
Поисковые системы, такие как Яндекс, Google и Bing, служат фильтром для информации, которую мы ищем. Но чтобы предоставить нам информацию, им нужно сначала ее понять.
Технические аспекты структуры сайта важны, потому что они делают контент читаемым и понятным для поисковых роботов.
Не попадайтесь в ловушку создания структуры сайта для поисковых роботов. Ваш приоритет по-прежнему состоит в том, чтобы структура соответствовала потребностям пользователей. Боты – это фильтр, поэтому вы должны убедиться, что фильтрация не меняет смысла вашего контента.
HTML – это язык разметки, читаемый всеми поисковыми системами, поэтому все ключевые элементы должны быть написаны на HTML. Какие это могут быть ключевые элементы?
- Элементы навигации со ссылками и ярлыками.
- Тайтлы и заголовки страниц обеспечивают семантическую структуру содержания.
- Текстовый контент и альтернативный текст для изображений и видео.
- Части структуры страницы, такие как меню, боковая панель, основное содержимое и футер.
Чем лучше боты поисковых систем могут понять содержание вашей страницы, тем легче им будет индексировать и оценивать ее.
В идеале вы должны использовать семантические элементы HTML5, такие как <section>, <nav>, <figure>, <footer> и все другие теги, которые помогают поисковикам лучше понять вашу страницу.
Для реализации этих элементов может потребоваться дополнительная работа со стороны разработчиков, но это будет оправдано.
8.2 Сделайте важный контент видимым в исходном коде
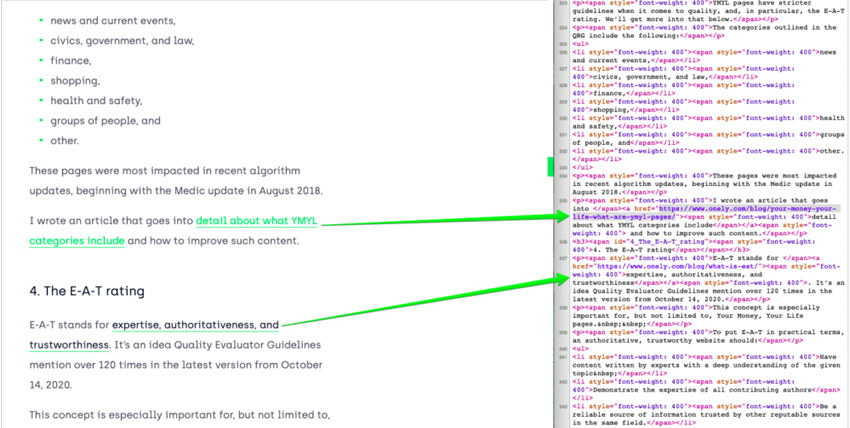
Все важное содержимое должно быть видно в исходном коде, поскольку именно его боты поисковых систем будут сканировать и оценивать в целях индексации и ранжирования.
Вы можете выполнить быструю проверку, нажав CTRL + U (Cmd + Option + u на Mac) или щелкнув правой кнопкой мыши и выбрав «Исходный код страницы». Затем проверьте:
- Отображаются ли ссылки в правильном <a href="..."> формате и после нажатия они ведут на нужную страницу.
- Код содержимого страницы доступен для чтения и понимания? Вы можете в нем найти заголовки, контент и прочие блоки?

Если вы видите все ссылки и контент в исходном коде, все ОК.
Структура URL-адреса может подсказывать как людям, так и ботам, какое место принадлежит странице в структуре сайта.
Рекомендуется сохранять простую структуру URL-адресов, использовать ЧПУ и следовать единому шаблону. Опять же, предсказуемость окупается.
Дублирование – это когда две идентичные (или почти идентичные) страницы доступны по двум отдельным URL-адресам.
Это распространенная проблема, связанная с плохой архитектурой веб-сайтов, особенно в электронной коммерции.
Обычно есть разные варианты товаров или товары, принадлежащие к разным категориям. Люди понимают и ценят разницу между бутылками для воды 0,5 л и 0,75 л, но поисковым системам нужны более четкие рекомендации.
Если у вас есть несколько страниц с одинаковой информацией, боты поисковых систем могут потеряться, и в конечном итоге они не будут знать, какую страницу показывать пользователям.
При планировании структуры сайта убедитесь, что у вас есть только 1 URL-адрес для 1 части контента.
Для поиска дубликатов страниц рекомендуем использовать SiteAnalyzer – бесплатная программа для технического аудита сайтов.
В 2016 году Google заговорил об индексировании с ориентацией на мобильные устройства, что означает ранжирование, сканирование и индексирование сайтов на основе их мобильных версий.
При создании архитектуры сайта важно видеть, как пользователи перемещаются по сайту на мобильных устройствах, где экраны меньше, а навигация осуществляется пальцами.
Вся навигация и ярлыки должны быть проверены на удобство использования для мобильных устройств, например, с помощью теста Google для мобильных устройств.

9 Избегайте плохих практик архитектуры веб-сайтов
Существует довольно много заблуждений, которые стоит осознать, чтобы не повторять их при построении собственной структуры сайта.
Давайте их рассмотрим.
9.1 Не думайте, что пользователи начинают с главной страницы
Пользователи не всегда начинают свою навигацию на вашем сайте с главной страницы.
Стремитесь построить свою структуру так, чтобы все элементы были взаимосвязаны и позволяли перемещаться вперед и назад между всеми уровнями страниц.
Представьте, что пользователь вводит запрос в поисковик, и появляется ваша статья. Если вы не являетесь издателем новостей, эта статья является лишь частью пути к покупке и направлена на то, чтобы привести пользователя на страницу, которая приносит пользу вашей организации.
Хорошая структура сайта связывает статью с товаром или услугой, чтобы пользователи могли плавно переходить с одной страницы на другую.
В то же время статья должна указывать на другие связанные статьи на случай, если потребуется дополнительная информация.
Другими словами, каждая страница должна быть связана с предыдущим и следующим этапами пути к покупке.
9.2 Не думайте, что все одинаково важно
Вы можете подумать, что каждая часть контента на вашем сайте имеет жизненно важное значение. Но лучше признать, что это просто неправда, и нам нужно так или иначе выбирать приоритеты.
Убедитесь, что наиболее заметной информацией является та, которую ценят ваши пользователи.
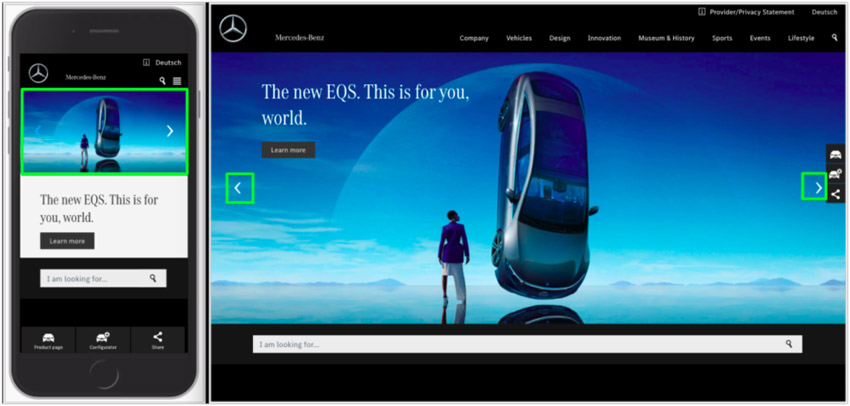
Карусели – это блоки с несколькими частями контента, которые занимают одно место и меняются без специального запроса пользователя. Они очень популярны в современном веб-дизайне, но не всегда полезны для пользователей или SEO.

Даже если на первый взгляд они кажутся визуально приятными, они отвлекают.
Основная цель, особенно когда она размещена вверху страницы, должна заключаться в том, чтобы проинформировать пользователей, о чем эта страница.
Вместо этого выберите отличное тематическое изображение и постарайтесь объяснить, о чем на самом деле ваша страница.
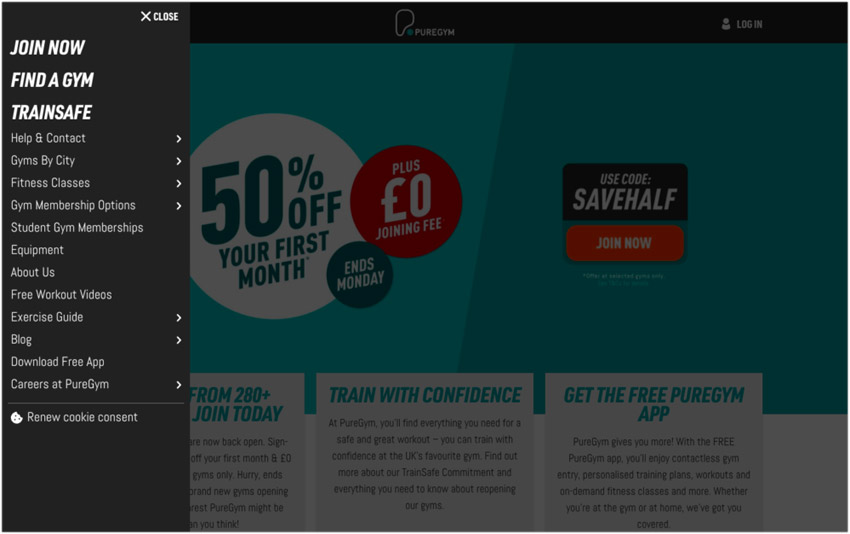
9.4 Не переусердствуйте с содержанием верхней части страницы
Контент верхней части – это часть страницы, видимая без прокрутки (первый экран). Без сомнения, это важно, поскольку дает первое представление о том, о чем страница.
Однако не поддавайтесь соблазну "набить" свой первый экран всеми VIP-ссылками.
Вместо этого сосредоточьтесь на своих пользователях и спроектируйте его так, чтобы лучше всего описать то, что они найдут на данной странице.
Таким образом, у вас будет больше шансов, что они останутся на странице.
9.5 Не переусердствуйте с футером сайта
Обилие ссылок в футере снижает внутренний PageRank и ухудшает взаимодействие с пользователем.
То, что хорошо для пользователей, хорошо для SEO. Если ваша контактная информация, страница "О нас" и т.д. – все это находится в футере, то имейте в виду, что все остальные сайты из вашего списка ТОП-100 лучших сайтов этого не делают.
9.6 Не забывайте обновлять свой сайт
Обычно мы подходим к структуре сайта один раз при разработке сайта, либо каждые пару лет, когда мы переделываем веб-сайт.
Однако товары, категории и, самое главное, потребности пользователей развиваются. Поэтому необходимо постоянно вносить коррективы.
Категории будут устаревшими, и их придется заменить. Со временем товары меняют свои характеристики. Пользователи начнут ценить информацию, которая раньше не была так актуальна.
Чтобы оставаться актуальным, необходима определенная доза гибкости.
10 Начните работать с инструментами и шаблонами
При создании структуры сайта вам понадобится 2 типа инструментов:
- Инструменты для сбора ключевых слов, сгруппированных по типу с приоритизацией (чтобы легко определить, что является наиболее важным).
- Инструменты, которые позволяют устанавливать связи между страницами таким образом, чтобы дизайнер и разработчик могли понять и применить на практике.
Хорошая новость заключается в том, что эти инструменты не обязательно должны быть сложными, и существует множество бесплатных вариантов.
10.1 Таблицы для сортировки и агрегирования ваших ключевых слов
Независимо от того, используете ли вы Google Таблицы или Excel, цель состоит в том, чтобы ваши данные были четко упорядочены, чтобы вы могли легко определять шаблоны ключевых слов, которые впоследствии можно было бы сгруппировать в разрозненные хранилища и страницы и присвоить им значение.
Шаблоны будут отличным показателем того, как группировать контент, а значение приоритета подскажет, где его разместить на сайте.
Например, если у вас есть сайт электронной коммерции, и вы хотите, чтобы ваши наиболее популярные категории на главной панели навигации сообщали поисковым системам и пользователям, что вы считаете их важными, и хотите иметь к ним доступ на каждой странице.
10.2 Инструменты Mind-mapping для определения связей между страницами
Diagrams.net – одно из бесплатных приложений для отображения майндмап, которое позволяет рисовать структуру сайтов.
Для начала, просто создайте ярлыки для всех групп и поиграйте с тем, как они подходят друг другу. Всегда возвращайтесь к размышлениям о том, как пользователь перемещается по сайту. Исследуйте карту своего веб-сайта и переходите по ссылкам, переходя с одной страницы на другую так же, как это сделал бы пользователь.
Нарисуйте схему со связями (ссылками) для каждого типа страницы, которую вы планируете создать: домашняя страница, страница категории, страница товара, статья в блоге, о нас и т.д.
Если из-за размера вашего сайта рисование ссылок невозможно, попробуйте нарисовать прямоугольники с типами страниц, на которые вы хотите ссылаться, т.е. прямоугольники со ссылками на соответствующие статьи блога.
11 Выводы
Ключевые элементы, которые следует учитывать при создании собственной структуры сайта:
- Хорошая структура сайта помогает людям и поисковым ботам и позволяет им обоим перемещаться по вашему контенту.
- Проведите собственное исследование: исследование ключевых слов, исследование конкурентов, исследование вашего видения и миссии. Просто выполните их все, прежде чем приступить к проектированию структуры сайта.
- Сделайте вашу структуру дружественной к SEO. Это окупится в долгосрочной перспективе.
- Не вводите слишком много новшеств и придерживайтесь предсказуемых элементов: основной и боковой навигации, "хлебные крошки" плюс простой футер.
- Изучите технические аспекты структуры вашего сайта: ваши ссылки и контент заслуживают того, чтобы их учитывали роботы поисковых систем, а не только пользователи!
Другие статьи:





 7656
7656