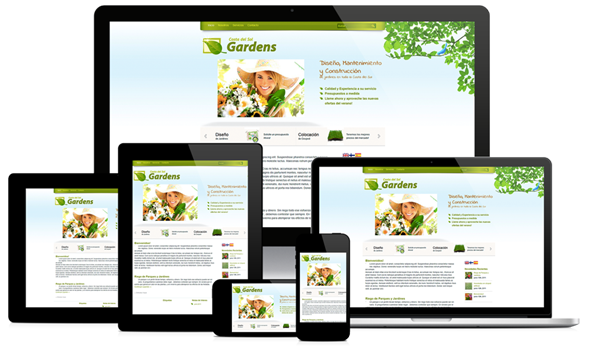
Адаптивный дизайн
Адаптивный дизайн означает, что за счет определенных стилей кода, ваш сайт автоматически по ширине адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет.

При разработке сайта, верстальщики верстают сайт не под определенный размер, например, 800х480px, а создают страницы сайта из элементов, автоматически подстраивающихся под ширину экрана. Блоки просто изменяют свое расположение, а некоторые и вовсе не показываются на смартфонах.
Преимущества адаптивного дизайна:
- Удобство разработки.
- Стоимость ниже, чем создание мобильной версии на поддомене.
- Грамотное отображение страниц сайта и всех его элементов на любых устройствах за счет адаптации стилей к мобильным браузерам.
- Один URL у обычной версии сайта и с адаптивной версткой, благодаря чему не понадобится перенаправление пользователей, а также, посетителям не нужно будет запоминать отдельный адрес поддомена.
- Соответствует требованиям Google к удобству просмотра на мобильных устройствах.
- Красота изначального сайта: все-таки красивый дизайн можно сохранить и это немаловажно.
Недостатки:
- Медленная загрузка из-за большого веса страниц сайта. Адаптивный дизайн не дает возможности заменить тяжелые десктопные элементы облегченными, поэтому сайт дольше грузится с мобильных устройств. Это критично, поэтому скорость загрузки нужно оптимизировать.
- В случае проблем на адаптивной верстке, посетитель сайта не имеет возможности перейти на обычную версию сайта.
- Адаптивный дизайн предполагает переработку всех страниц сайта, что может оказаться неудобным, если ваш бизнес полностью зависит от сайта и от его работы.
- Разные задачи – типовые задачи "мобильных" пользователей крупных сайтов обычно отличаются от задач пользователей ПК. Поэтому для программистов это добавит дополнительные сложности, нежели внедрение разных версий сайта на отдельных доменах.
В целом, идея разработки мобильной версии в адаптивном дизайне достаточно популярна, несмотря на вышеуказанные минусы. В частности, эту концепцию целиком поддерживают такие гиганты как, например, Google.
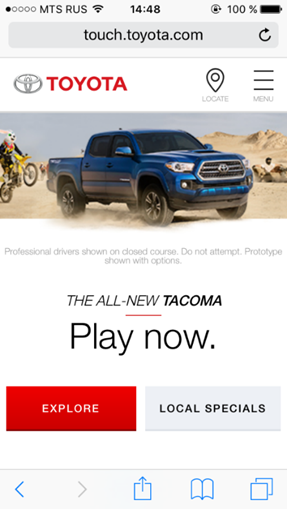
Мобильная версия сайта
Мобильная версия предполагает разработку версии сайта на поддомене, например, "m.site.ru", на который перенаправляется посетитель в случае использования мобильного устройства. Такая технология позволяет создать мини версию сайта с наиболее важной информацией, не перегруженную контентом и различными элементами дизайна, а главное большими элементами навигации.

Преимущества:
- Мобильная версия сайта удобна для пользователя, потому что сильно упрощена по сравнению с обычной версией. Мобильная версия дает наиболее приоритетную информацию, а также позволяет совершать заказ/покупку с минимумом действий.
- Легко вносить существенные изменения, т.к. это отдельная версия и не требуется вносить изменения в основной сайт.
- Быстрая загрузка страниц, так как все необходимые элементы имеют меньший вес.
- Есть возможность перейти на полную версию сайта, в случае с проблемами на мобильной.
- Мобильная версия соответствует требованиям Google к удобству просмотра на мобильных устройствах.
Недостатки:
- Стоимость разработки – разработка мобильной версии сравнима с созданием полноценного сайта.
- Стоимость обслуживания – необходимо поддерживать работу версии для разных устройств.
- От части информации: контента, файлов и возможностей сайта придется отказаться.
В целом, создание мобильных версий сайтов оправдывает себя достаточно хорошо, в частности, для крупных проектов. Как пример – Amazon, который использует у себя специальную, мобильную версию сайта.
Если у вас мобильная версия сайта на поддомене
Плюсы:
- Легко вносить существенные изменения, т.к. это отдельная версия и не требуется вносить изменения в основной сайт.
- Быстрая загрузка страниц.
Минусы:
- Высокая стоимость обслуживания и разработки (бюджет основного сайта х 2).
Резюме:
- В случае создания нового сайта с нуля предпочтительнее вариант с адаптивной версткой (это дешевле и в разы быстрее в разработке).
- В случае, если сайт УЖЕ работает на поддомене, то тут необходимо принимать решение исходя из конкретной ситуации. В общем случае, в виду уже ранее разработанной версии сайта на поддомене, предпочтительно оставаться на текущей мобильной версии, так как на данный момент она удовлетворяет текущим тенденциям создания сайтов.
Как перейти на адаптивный дизайн, если вы используете мобильную версию сайта?
Последовательность действий:
- Реализуйте на своем сайте адаптивный дизайн.
- Настройте переадресацию 301 так, чтобы прежние URL мобильной версии указывали на обновленные страницы с адаптивным дизайном. Эту процедуру необходимо выполнить для каждого URL по отдельности.
- Убедитесь, что для URL сайта не заданы какие-либо настройки, связанные с адаптацией для мобильных устройств, например, HTTP-заголовок Vary или переадресация, которая зависит от определенных условий. Рекомендуем задать атрибут rel="canonical" на URL сайта с адаптивным дизайном, которые указывают на самих себя.
Подробнее в справке Google: https://webmaster-ru.googleblog.com/2017/09/kak-perejti-na-adaptivnyj-dizajn.html
Комментарий Игоря Шулежко (SEO Manager из TemplateMonster.com):
- Вопрос: Как лучше сделать переезд с домена, где была мобильная версия сайта на основной домен (с адаптивным дизайном)? Сейчас есть "m.site.ru" и "site.ru" всего около 70 000 страниц, хотим оставить "site.ru".
- Ответ: Сделайте адаптивную верстку и удалите мобильную версию "m.site.ru". Этого достаточно. Весь поддомен можно удалить через Google Search Console. Добавьте поддомен в Google Search Console. В сервисе Remove URLs нажмите "Далее" и весь поддомен деиндексируется.
Используемые материалы:
- https://habr.com/ru/post/239441/
- https://webmaster-ru.googleblog.com/2017/09/kak-perejti-na-adaptivnyj-dizajn.html
- https://serpstat.com/ru/blog/igor-shulezhko-otvechaet-voprosi/
Другие статьи:
- Руководство по SEO в 2019 году: 8 трендов продвижения под Google
- 16 факторов ранжирования сайтов в 2019 году
- 18 этапов проверки сайта перед покупкой





 6752
6752