
Микроразметка – это инструмент, который помогает поисковым системам «видеть» важное на веб-сайте и облегчать пользователям поиск нужной информации. В данной статье подробно рассказано о микроразметке, ее разновидностях, вариантах проверки и применения расширенных сниппетов.
Микроразметка сайта: что это и для чего
Микроразметка является вариантом структурированной разметки интернет-страницы с помощью специальных тегов, которые помогают поисковым ботам разобраться в структуре сайта, показать наиболее важные элементы, расставить правильные приоритеты. Это универсальный язык, который понимает большинство поисковых систем, таких как Google, Яндекс, Bing, Yahoo.
Проверить качество оптимизации страницы можно с помощью бесплатного браузерного расширения SiteAnalyzer SEO Tools.
Стандартная веб-страница не содержит в себе какой-либо дополнительной разметки, кроме классического HTML-кода. Однако, если вы хотите помочь поисковым ботам быстрее разобраться в структуре сайта, то в этом случае стоит внедрить микроразметку, и сделать это нужно уже "вчера".
5 причин добавить микроразметку:
- Размеченные данные помогают поисковым системам маркировать контент, а также быстрее и проще находить важную информацию.
- Микроразметка страниц улучшает привлекательность сниппетов, что приводит к увеличению кликабельности, CTR, что в свое время, косвенно влияет на общую посещаемость ресурса. Больше данных в сниппете -> сниппет заметнее для пользователя -> повышается вероятность перехода.
- Расширенные сниппеты улучшают поведенческие факторы и способствует росту позиций в выдаче.
- Благодаря микроразметке интернет-магазина поисковые роботы понимают, какой контент они обрабатывают – где товар и его цена, а где комментарии о нем и характеристики. Если вы дадите ботам маркированное содержание своего веб-ресурса, они быстрее проведут его анализ и повысят релевантность по конкретным ключевым запросам.
- Микроразметка страницы позволяет отобразить в сниппете поисковиков более полную информацию – описание интернет-ресурса, список разделов, контакты и прочую важную информацию. Такой подробный информативный сниппет привлекает больше трафика из поиска. Пользователям намного легче понять – соответствует ли данная страница их поисковому запросу или нет.
В результате предпочтение отдается сайтам с более привлекательным сниппетом. Микроразметка заметно облегчает пользовательский поиск и сайт со временем может занимать более высокие позиции.
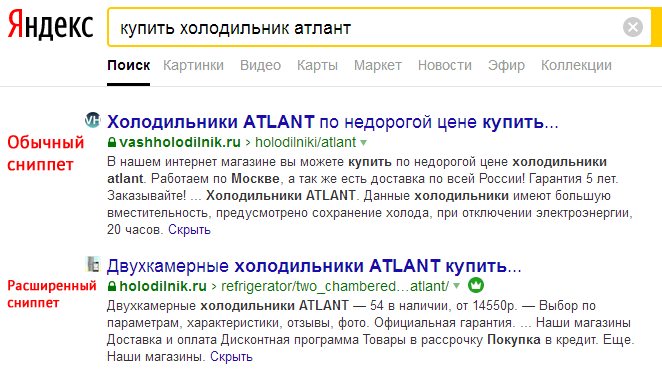
Расширенный сниппет и его отличия от обычного
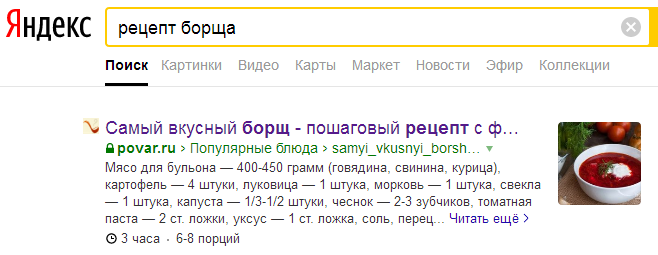
Основная масса страниц в поисковой выдаче отображаются привычно: название + описание + локация – это стандартный сниппет.

В отличие от него расширенный содержит дополнительные данные, что делает его более привлекательным для пользователя и кликабельным. Расширенные сниппеты могут содержать рейтинги, контакты и прочую полезную информацию. Расширенные сниппеты решают 2 главные задачи по SEO-продвижению:
- Создают максимально полный ответ на задаваемый запрос.
- Увеличивают число кликов из поиска.
На любом сайте есть множество категорий, а значит, существует масса вариантов формирования расширенных сниппетов. Подходящий формат разметки выбирается с учетом типа контента: видео, рецепты, новости, мероприятия, данные о рейсах, отзывы о книгах и т.д.
Выгоды от внедрения расширенных сниппетов
- Исследование авторитетного издательства Search Engine Land доказало, что внедрение расширенных сниппетов увеличивает число переходов из поисковиков.
- Хотя микроразметка на прямую не влияет на ранжирование веб-сайта, структурированные сниппеты улучшают позиции в поиске за счет влияния на поведение пользователей. Благодаря разметке, человек видит, что на веб-сайте находится полезный для него контент и делает выбор в его пользу.
- Голосовые помощники и онлайн-системы «вопрос-ответ» (Siri, Google, Alexa) активно используют расширенные сниппеты, чтобы ответить на запросы пользователей.
Удаление расширенных сниппетов и санкции
Если вы добавите разметку, это не будет 100% гарантией отображения расширенных сниппетов после индексации. Когда сайт попадает под санкции поисковых систем, расширенные сниппеты могут удаляться.
Стоит знать, что популярность сайта также оказывает влияние на отображение микроразметки. Если ваш ресурс сомнительного качества и не вызывает доверия у роботов Яндекс и Google, сниппеты могут не выводиться, пока вы не устраните текущие проблемы.
За манипуляции с микроразметкой вашему сайту грозят следующие санкции:
- В «Product» запрещено использовать ключевые запросы, а название бренда должно быть точным.
- Для разметки страницы с категориями товаров Product использовать запрещено.
- Если вы создаете инструкции не по теме рецептов, нельзя использовать Recipe.
Виды микроразметки
Наиболее распространенный и обширный «словарный запас» разметки, который понимают все поисковые боты. Это всеобщий стандарт, который постоянно совершенствуется и пополняется новыми полезностями. Микроразметка Schema.org помогает описать множество сущностей и их свойств. Подходит для создания расширенного структурированного сниппета и роста релевантности сайта.
Разработка сотрудников Facebook, которую быстро взяли в оборот ВК, Твиттер, LinkedIn и другие социальные сети. Словарь также понимает сервис Яндекс.Видео. Формат позволяет создавать превью в новостной ленте и подходит для разработки мобильных приложений.
Формат описания содержимого страницы, при котором информация видна поисковикам, но скрыта от пользователей. Словарь распознает Яндекс.Почта, но не видит поисковый робот Яндекс. Иногда используется как дополнение к Schema.org – структурированные данные при таком тандеме получаются более привлекательными.
Google рекомендует использовать JSON-LD для разметки дат проведения концертов, спектаклей, премьер, для отображения контактов компаний и страниц, посвященных мероприятиям, различным событиям.
Микроформаты
Популярный, хорошо структурированный способ микроразметки HTML страниц, который избавляет от необходимости прописывать «лишние» теги. Микроформаты позволяют присваивать элементу атрибут «class» со значением, похожим на имя свойства.
Какой вид микроразметки лучше?
Сейчас самым часто используемым форматом остается Schema.org, однако популярность JSON-LD стремительно набирает обороты.
Разновидности форматов микроразметки
Хлебные крошки
Мироразметка хлебных крошек сделает интернет-ресурс более понятным для поисковых ботов, улучшит его индексацию и позволит построить логичную структуру сайта. Яндекс пока не использует микроразметку для хлебных крошек, но при этом безошибочно отображает крошки в выдаче. А вот Google как обычно в авангарде инноваций – понимает все типы разметок.
Например, цепочка хлебных крошек «Главная > Каталог футболок > Мужские футболки» с разметкой микроданными будет выглядеть так:
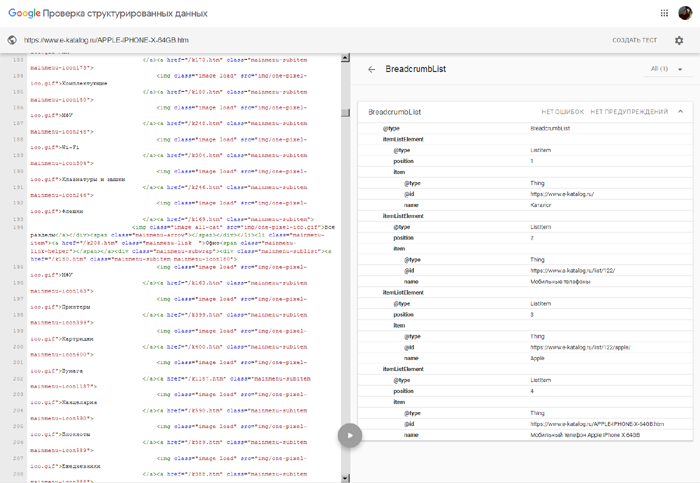
<div itemscope="" itemtype="http://schema.org/BreadcrumbList" id="breadcrumbs"> <span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a rel="nofollow" itemprop="item" title="Главная" href="//futbolka.ru"> <span itemprop="name">Главная</span><meta itemprop="position" content="1"></a> </span> <span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a itemprop="item" title="Каталог" href="//futbolka.ru/catalog/"> <span itemprop="name">Каталог</span><meta itemprop="position" content="2"></a> </span> <span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a itemprop="item" title="Мужские футболки" href="//futbolka.ru/catalog/muzhskie-futbolki/"> <span itemprop="name">Мужские футболки</span><meta itemprop="position" content="3"></a> </span> </div>
В первой строчке говорим, что используется микроразметка Schema.org, а дальше:
- Itemscope – блок задает элемент.
- Itemtype – тип элемента (в данном случае – навигация).
- BreadcrumbList – перечень пунктов в крошках.
Микроразметка для контактов
Этот вид разметки должен быть на каждом сайте. Поисковым системам будет легче разбираться в коммерческих факторах и структурировать сниппет благодаря правильно настроенной микроразметке.
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">ООО Престиж</span> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="postalCode">141151</span>, г. <span itemprop="addressLocality">Москва</span>, ул. <span itemprop="streetAddress">Гоголя, д. 1</span> </div> Телефон:<span itemprop="telephone">+7(495)123-4567</span> Факс:<span itemprop="faxNumber">+7(495)765-4321</span> Почта: <span itemprop="email">pres@pres.ru</span> </div>
Микроразметка товаров и услуг
С помощью разметки можно выделить в расширенном сниппете:
- Название бренда.
- Изображение.
- Описание и характеристики.
- Наличие на складе.
- Цена.
Микроразметка карточки товара:
<div itemscope itemtype="http://schema.org/Product"> <h1 itemprop="name">Футболка с топорами</h1> <img src="/images/article/1556011480370.jpg" itemprop="image"> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <div>700 руб.</div> <meta itemprop="price" content="700.00"> <meta itemprop="priceCurrency" content="RUB"> </div> <div>Производитель: <span itemprop="brand">Макс-Экстрим</span></div> <div>Модель: <span itemprop="model">3774438</span></div> <div itemprop="description">Дизайнерская футболка, перевод надписи - <br> "Нечего делать с ножом там, где нужен топор". Футболка с классным <br> дизайном, изготовлена из качественных материалов и стойкой краски.</div> </div>
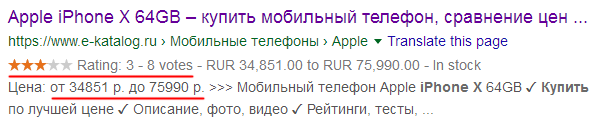
Микроразметка категории товаров:
<div itemscope itemtype="http://schema.org/Product"> <p itemprop="name">Мужские футболки</p> <div itemtype="http://schema.org/AggregateOffer" itemscope="" itemprop="offers"> <div>40 товаров</div> <meta content="40" itemprop="offerCount"> <div>от 500 руб.</div> <meta content="500" itemprop="lowPrice"> <div>до 1000 руб.</div> <meta content="1000" itemprop="highPrice"> <meta content="RUB" itemprop="priceCurrency"> </div> </div>
Результат:

Подробнее о данном типе разметки можно прочитать в разделе Product Snippet.
Микроразметка статей
Благодаря такой разметке сниппет получает логичную структуру, более понятную для читателя. Для разметки статьи используются атрибуты:
- headline – название.
- datePublished – время публикации.
- image – изображение.
- articleBody – текст.
- author – автор.
- publisher – название публикующего ресурса.
<section itemscope itemtype="http://schema.org/Article"> <h1 itemprop="headline">Микроразметка для статьи</h1> <time itemprop="datePublished" datetime="2019-04-26T20:10:00+00:00">26 апреля 2019</time> <div itemscope itemprop="image" itemtype="http://schema.org/ImageObject"> <img itemprop="url contentUrl" src="/images/article/microrazmetka-schema-org.png" alt="Микроразметка статьи"> </div> <h2 itemprop="alternativeHeadline">Подзаголовок</h2> <article itemprop="articleBody"> <p>Текст статьи</p> </article> <div>Автор: <span itemprop="author">Игнат Кукушкин</span></div> <div itemprop="publisher" itemscope itemtype="https://schema.org/Organization"> <div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject"> <img itemprop="url image" src="/local/templates/.default/img/logo.svg" /> </div> <meta itemprop="name" content="Игнат Кукушкин"> <meta itemprop="telephone" content="+7 800 555 44 33"> <meta itemprop="address" content="г. Москва, ул. Гоголя, д. 1"> </div> <meta itemprop="dateModified" content="2019-04-26T23:30:40+00:00" /> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="Ссылка на статью" /> </section>
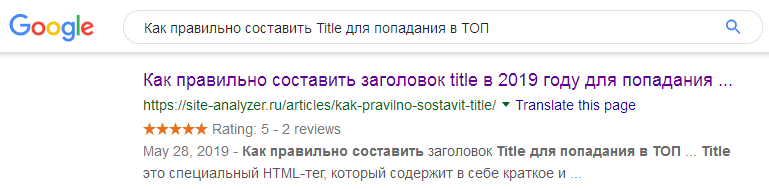
Результат:

Более подробный пример использования разметки JSON-LD для статей описан в данном материале: Микроразметка JSON-LD для статей.
Микроразметка для отзывов
Для семантической разметки отзывов и текстовых комментариев к товару / услуге / статье указываются параметры:
- Заголовок.
- ФИО автора.
- Дата добавления.
- Текст комментария.
- Оценка товару / услуге / статье.
<div itemprop="review" itemscope itemtype="http://schema.org/Review"> <span itemprop="name">Превосходная статья!</span> <span itemprop="author">Иван Алексеевич</span> <meta itemprop="datePublished" content="2019-26-04"> <div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> <meta itemprop="worstRating" content = "0"> <span itemprop="ratingValue">10</span> <span itemprop="bestRating">10</span> </div> <span itemprop="reviewBody">Очень познавательная и информативная статья! Узнал много нового.</span> </div> </div>
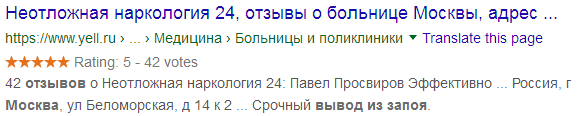
Результат:

Можно применить блок Rating с минимальной worstRating и максимальной bestRating оценкой.
Микроразметка картинок
Есть отдельный поиск по изображениям, который увеличивает трафик. Если вписать в элементы ключевые слова, эффективность разметки повысится. Указывается:
- Ссылка на фото.
- Описание и имя.
- Размеры.
<div itemscope itemtype="http://schema.org/ImageObject"> <h2 itemprop="name">Винни-Пух</h2> <img src="vinni.jpg" itemprop="contentUrl" /> <span itemprop="description">Винни-Пух залезает на дерево.</span> </div>
Микроразметка видео
Сайты с большим количеством видео нуждаются в разметке роликов по формату Video Object или Open Graph. После внедрения микроразметки видео, на страницах поисковиков доступны данные:
- Заставка.
- Название.
- Описание.
- Длительность.
- Трейлер и т.д.
<div itemscope itemtype="http://schema.org/VideoObject" >
<a itemprop="url" href="https://www.mysite.com/view/306/">
<h1 itemprop="name">Что такое Schema.org</h1></a>
<p itemprop="description">Schema.org - это стандарт семантической разметки данных в сети, объявленный поисковыми системами Google, Bing и Yahoo! летом 2011 года. Цель семантической разметки — сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного её представления в результатах поиска.</p>
<meta itemprop="duration" content="PT6M58S">
<meta itemprop="isFamilyFriendly" content="true">
<p>Дата загрузки:<span itemprop="uploadDate">2013-06-05T00:00:00</span></p>
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject">
<img itemprop="contentUrl" src="https://www.mysite.com/images/preview/img1.jpg">
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
</div>
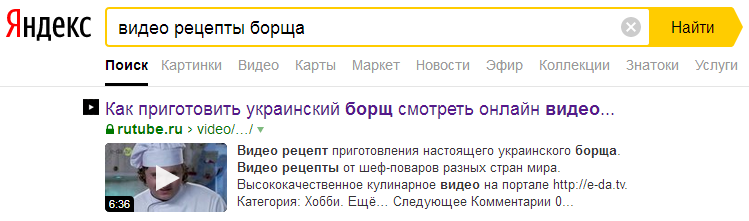
Результат:

Часто пользователи ищут ролики и фильмы не только по названию – в строчку поисковика могут забивать имя главного героя, актеров, режиссёра.
Подробнее про разметку "video" читать тут – Google Video Snippet.
Микроразметка страницы Q&A
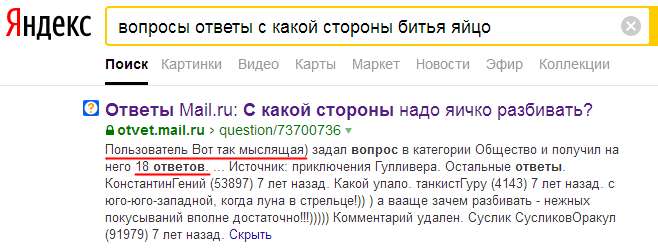
Страницы формата «вопрос-ответ» могут размечаться несколькими вариантами:
- HowTo – инструкции типа «как сделать», пошаговые руководства к действию.
- Q&A – страница с несколькими вопросами-ответами или ориентированная на один конкретный вопрос и несколько вариантов ответов на него.
- FAQ – веб-страница с «часто задаваемыми вопросами».
Результат:

Микроразметка рецептов
Разметка Recipe применяется исключительно к рецептам и обязательно содержит:
- Время приготовления.
- Список ингредиентов.
- Изображение блюда.
- Пошаговая инструкция.
<div itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name" >Курица в пиве с рисом</h1>
Этот рецепт найден в Тибетском монастыре в 1871 году во время экспедиции графа Никанора Уйского.
Он был написан в VI веке до нашей эры на глиняной табличке.
<img itemprop="resultPhoto" src="profit.jpg" />
<ul>
<li>Автор рецепта: <span itemprop="author">Граф Уйский</span></li>
<li>После приготовления вы получите <span itemprop="recipeYield" >4 порции</span></li>
<li>Время приготовления: <meta itemprop="totalTime" content="PT45M"/>45 минут</li>
</ul>
<h2>Ингредиенты</h2>
<ul>
<li itemprop="ingredients">
1 курица
</li>
<li itemprop="ingredients" >
5 л пива
</li>
<li itemprop="ingredients" >
соль
</li>
<li itemprop="ingredients" >
перец
</li>
<li itemprop="ingredients" >
специи по вкусу
</li>
</ul>
<h2>Способ приготовления</h2>
<ul itemprop="recipeInstructions">
<li><img itemprop="image" src="creks.jpg" alt="нарезанная кусочками курица"/>
Курицу нарезать на кусочки, выложить в форму для запекания,
посолить, поперчить, добавить специи по вкусу.
</li>
<li><img itemprop="image" src="feks.jpg" alt="курица залитая пивом"/>
Курицу залить пивом, поставить в духовку.
</li>
<li><img itemprop="image" src="peks.jpg" alt="курица в духовке"/>
Жарить при температуре 180 градусов в течение 40-45 минут.
</li>
</ul>
<span itemprop="recipeCategory">Блюда из курицы</span>
<div itemprop="nutrition" itemscope itemtype="http://schema.org/NutritionInformation">
Пищевая ценность:
<ul>
<li>Калории: <span itemprop="calories">120 ккал.</span>,</li>
<li>Жиры: <span itemprop="fatContent">7 г.</span></li>
<li>Углеводы: <span itemprop="carbohydrateContent">1 г.</span></li>
</ul>
</div>
Приятного аппетита!
</div>
Результат:

А еще можно добавить информацию о количестве калорий в порции, к какой национальной кухне относится блюдо, формат приготовления «на скорую руку», «бюджетный», «для профи» и т.д. Подробнее можно прочитать здесь – Google Recipe Snippet.
Какие типы разметок использует Яндекс
- Контактные данные организации.
- Товары / услуги с ценами.
- Видео.
- Новости, блоги.
- Вопросы и ответы.
- Изображения.
- Рецепты.
- Программы, игры.
- Статьи.
- Фильмы.
- Книги.
Гугл дополнительно к вышеперечисленному списку использует Event (Мероприятия), Review (Обзоры), Carousel (Карусель), Job Posting (Вакансии и работодатели).
Как проверить микроразметку
Чтобы проверить правильность микроразметки, эксперты рекомендуют использовать инструменты:
- Подробные описания типов разметки от Яндекс.
- Валидатор разметки Яндекс – с его помощью можно проверить отдельные страницы сайта.
- Structured Data Testing Tool – бесплатный онлайн-сервис проверки микроразметки от Google.

Внимание! Эти инструменты проверяют только синтаксис. За корректность данных в коде они не отвечают – правильность описания сущностей нужно проверять самостоятельно.
Заключение или коротко о главном
- Микроразметка нужна как для коммерческих (например, интернет-магазинов), так и для информационных интернет-ресурсов.
- Чтобы облегчить себе работу, внедряйте разметку в шаблон – тогда не придется размечать каждый отдельный документ.
- Микроразметка способствует увеличению трафика и улучшает поведенческие факторы, что приводит к росту позиций интернет-ресурса в выдаче поисковых систем.
- Крайне важно выполнять проверку микроразметки на ошибки. Для этого используют валидаторы.
Другие статьи:
![]() Leskei
Leskei
18.10.2023 10:41:00
Привет. Ты пишешь, что нельзя на странице категорий использовать Product. Это правда. Беда в том, что Aggregateoffer - тоже нельзя (если у тебя именно категория, то есть товары от одного продавца). Aggregateoffer - для агрегаторов (когда на странице РАЗНЫЕ продавцы. Типа, "маркетплейс").
Что делать?
![]() Admin
Admin
18.10.2023 11:40:29
Привет, давно не занимался микроразметкой. Могу лишь порекомендовать справку яндекса на этот счет https://yandex.ru/support/webmaster/supported-schemas/goods-prices.html
Чтобы оставить комментарий необходимо авторизоваться.





 13342
13342