
В прошлой статье мы познакомились с подробной информацией по видам разметки для структурирования данных на страницах сайта. Сегодня мы разберем на практике пример использования микроразметки JSON-LD и варианты ее внедрения на страницах данного блога.
Проверить качество оптимизации страницы можно с помощью бесплатного браузерного расширения SiteAnalyzer SEO Tools.
Формат JSON-LD расшифровывается "JavaScript Object Notation Linked Data" (сокращенно: JSON Linked Data или JSON-LD). Исходя из названия, разметка JSON-LD представляет собой текстовый формат обмена данными, основанный на языке JavaScript. Сам по себе формат JSON является структурой формата "ключ:значение" с поддержкой вложенности данных, что позволяет отображать любую структурированную информацию в понятном и читабельном виде (описание формата JSON-LD на W3C).

Согласитесь, что по сравнению с разметкой Shema.org, микроразметка JSON-LD выглядит намного приятнее за счет того, что она не разброшена по всему контенту и не привязана к HTML-коду (из-за чего, например, при смене верстки, разметка Shema.org может "слетать" и требовать привлечения программистов для ее восстановления на сайте). Размещается разметка JSON-LD единым блоком в любом месте секции BODY, что опять же можно отнести к ее плюсам.
Формат разметки JSON-LD
Для размещения микроразметки сначала нужно указать ее тип "<script type="application/ld+json">", затем расписать все необходимые параметры и после этого закрыть скрипт тегом "</script>". Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Брюки</title>
</head>
<body>
<h1>Брюки</h1>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"price": "100.00"
}
</script>
</body>
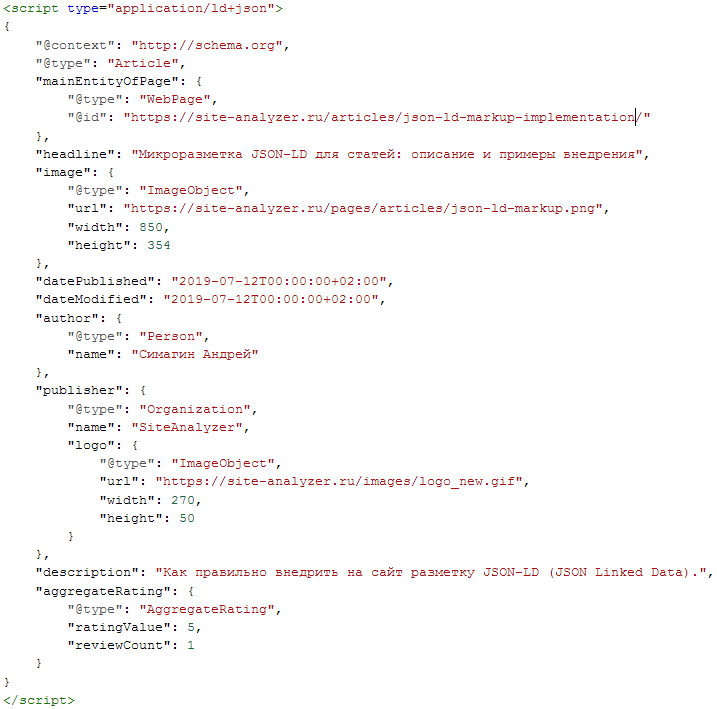
Шаблон разметки статьи с помощью JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "Каноническая ссылка на статью"
},
"headline": "Заголовок H1",
"image": {
"@type": "ImageObject",
"url": "Ссылка на изображение для превью статьи",
"width": Высота изображения в пикселях,
"height": Ширина изображения в пикселях
},
"datePublished": "Дата публикации",
"dateModified": "Дата изменения",
"author": {
"@type": "Person",
"name": "Имя автора статьи"
},
"publisher": {
"@type": "Organization",
"name": "Название организации",
"logo": {
"@type": "ImageObject",
"url": "Ссылка на логотип компании",
"width": Высота логотипа в пикселях,
"height": Ширина логотипа в пикселях
}
},
"description": "Краткое описание статьи",
"interactionStatistic": [
{
"@type": "InteractionCounter",
"interactionType": "http://schema.org/ShareAction",
"userInteractionCount": Число твитов
},
{
"@type": "InteractionCounter",
"interactionType": "http://schema.org/CommentAction",
"userInteractionCount": Число комментариев
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": Рейтинг статьи,
"reviewCount": Число проголосовавших
}
}
</script>
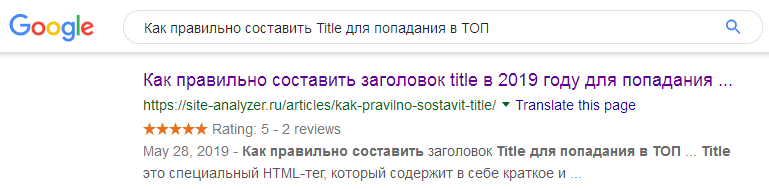
Пример внедрения разметки JSON-LD и ее отображение в Google
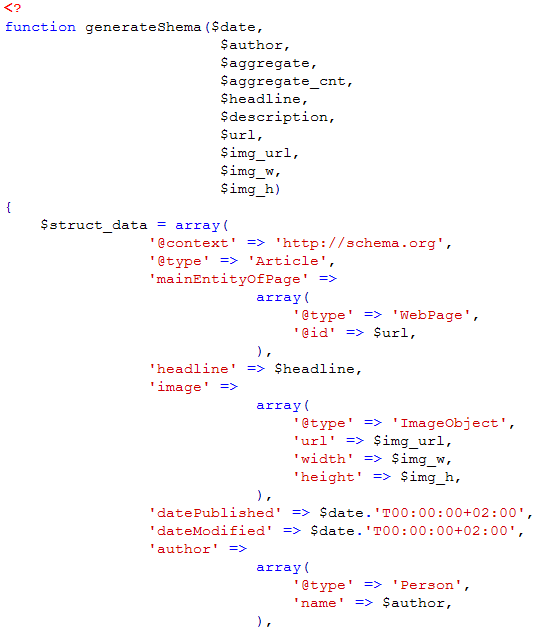
Генерировать микроразметку можно на языке PHP, создав ее шаблон из примера выше, и затем подставлять переменные в необходимые поля. Для своего блога я решил генерировать разметку на том же PHP, используя JSON-формат. Написал простую функцию, которая генерирует все необходимые данные:

Пример PHP-кода, как отобразить итоговый JSON без экранирования и с переносами строк в нужных местах:
- echo json_encode($struct_data, JSON_PRETTY_PRINT | JSON_UNESCAPED_UNICODE | JSON_UNESCAPED_SLASHES);
Пример отображения разметки в выдаче Google показан на скриншоте ниже:

JSON-LD или Schema.org?
На текущий момент Google однозначно советует использовать эту технологию для разметки страниц сайта. Однако в Яндексе данный вид разметки пока не отображается в результатах поиска, хотя в том же Яндекс Вебмастере страницы с разметкой JSON-LD и проходят проверку на валидность.

Таким образом, если нужны расширенные сниппеты в Яндексе и Google, то используем разметку Schema.org.
Если наша основная поисковая система Google, то логичнее будет внедрить разметку JSON-LD.
Инструменты для работы с микроразметкой JSON-LD:
Другие статьи:





 10399
10399